Daniela Motta
TIPOS DE ETIQUETAS
Para iniciar en html tenemos que utilizar la etiqueta <!DOCTYPE > la cual declara que tipo de documento estaremos trabajando, en este caso será: <!DOCTYPE hmtl>. En HTML y CSS tenemos diferentes tipos de etiquetas cada una con un propósito en particular, una etiqueta se puede componer de dos maneras.
| ESTRUCTURA DE ETIQUETAS | |
| Etiquetas que solo se apertura | Etiquetas que tienen una apertura y un sierre |
| Este tipo de etiquetas comúnmente se utilizan para indicar una dirección u origen se componen por argumentos u opciones tales como: src, href. | Este tipo de etiquetas comúnmente se utilizan para encerrar un contenido tales como: texto, img, entre otros. |
LISTA DE ETIQUETAS DIRIGIDAS AL TEXTO
Títulos
Podemos crear títulos tanto para body como para head.
🌻 Para head
| Etiqueta | Descripción | Ejemplo |
| <title> </title> | Permite crear un título que se visualizará en la pestaña del navegador, el título de esta página es el nombre de nuestro proyecto "glosario.html". | <title>glosario.html </title> |
🌷 Para body
Títulos y subtítulos para tu página web, podemos escribir títulos siguiendo una jerarquia que va desde <h2>...</h6>, aunque los títulos tienen diferentes tamaño esto es solo apariencia pues se puede cambiar, su jerarquía se vasa en que tan importante sea el título.
| Etiqueta | Descripción | Ejemplo |
| <h1> </h1> | Se utiliza para colocar un título. |
Hola |
| <h2> </h2> | Se utiliza para colocar un título. |
Hola |
| <h3> </h3> | Se utiliza para colocar un título. |
Hola |
| <h4> </h4> | Se utiliza para colocar un título. |
Hola |
| <h5> </h5> | Se utiliza para colocar un título. | Hola |
| <h6> </h6> | Se utiliza para colocar un título. | Hola |
Párrafos
Son las que nos permiten controlar el texto como bloque.
🌻 Para head
--No hay etiquetas destinadas a head--
🌷 Para body
| Etiqueta | Descripción | Ejemplo |
| <!--...--> | Define un comentario dentro del código. | !--Comentario-- |
| <p> </p> | Define una parte que debe mostrarse como un párrafo. |
Esto es un párrafo, esto es un párrafo esto en un párrafo,esto es un párrafo esto es un párrafo, esto es un párrafo. |
| <br>(solo se apertura) | Crea un salto de línea dentro de un párrafo. | Esto es un párrafo, esto es un párrafo |
| <b> </b> | Convierte el texto a negritas. | NEGRITAS |
| <spam> </spam> | Sirve para darle estilos a una parte del texto. | Esto es un párrafo, |
Hiperenlaces
Es un elemento que hace referencia a otro recurso, como por ejemplo otra página web.
🌻 Para head
--No hay etiquetas destinadas a head--
🌷 Para body
| Etiqueta | Descripción | Ejemplo |
| <a> </a> | Representa un hiperenlace, a este le podemos agregar un nombre. Tenemos que utilizar el atributo href.(href="") | HOLA INTERNET |
Formularios
Son el soporte en el que se integran los botones y las áreas de texto que se utilizan para que los usuarios introduzcan sus datos o que puedan elegir entre varias opciones.
🌻 Para head
--No hay etiquetas destinadas a head--
🌷 Para body
| Etiqueta | Descripción |
| <form> </form> | Define un formulario. |
| <label> </label> | Representa el título de un elemento de control de un formulario. |
| <input> </input> | Se usa para crear controles interactivos que reciben datos del usuario (casillas). |
| <button> </buton> | Representa un botón. |
EJEMPLO DE FORMULARIO
Tablas de contenido
Nos permiten almacenar los datos de forma ordenada.
🌻 Para head
--No hay etiquetas destinadas a head--
🌷 Para body
| Etiqueta | Descripción |
| <table> </table> | Representa datos con más de una dimensión. |
| <tr> </tr> | Representa una fila de celdas en una tabla. |
| <td> </td> | Representa una celda de datos en una tabla. |
NOTA:se utiliza el atributo colspan para unir casillas. Se utiliza el atributo rowspan para unir columnas.
Listas de contenido
Son estructuras de tipo bloque, pero pueden crearse en el interior de otras listas. Estas puede ser ordenadas y no ordenadas.
🌻 Para head
--No hay etiquetas destinadas a head--
🌷 Para body
📋 Lista ordenada
| Etiqueta | Descripción | Ejemplo |
| <ol> </ol> | Genera una lista ordenada. |
|
| <li> </li> | Indica que se trata de un elemento de una lista, se generará de forma automática. |
|
📋 Lista no ordenada
| Etiqueta | Descripción | Ejemplo |
| <ul> </ul> | Genera una lista no ordenada. |
|
| <li> </li> | Indica que se trata de un elemento de una lista, se generará de forma automática. |
|
LISTA DE ETIQUETAS DIRIGIDAS A OBJETOS
Estructuras
Las etiquetas de estructura son de tipo objeto ya que pueden ser redimensionadas tanto en ancho y en alto estas etiquetas también son conocidas como cajas.
| Etiqueta | Descripción |
| <html> </html> | El texto en una página web está «marcado» con estos códigos para dar instrucciones al navegador web sobre cómo mostrar el texto. |
| <header> </header> | Utilizada para definir un encabezado de página. |
| <nav> </nav> | Esta etiqueta está dirigida al menú de navegación del sitio web común mente se encuentra dentro de la etiqueta header. |
| <div> </div> | Sirve para crear secciones o agrupar contenidos. Crea una caja en bloque. |
| <section> </section> | Los sitios web están compuestas por múltiples páginas y cada página está compuesta por un header y un número indefinido de secciones en las que se tratan diferentes temas. |
| <footer> </footer> | Representa un pie de página para el contenido de sección más cercano. |
| <head> </head> | Sirve para delimitar la cabecera del documento. |
| <body> </body> | Sirve para delimitar el cuerpo del documento. |
Imágenes
Sirve para insertar recursos visuales.
| Etiqueta | Descripción | Ejemplo |
| <img> | Se utiliza para colocar una imagen acompañado del atributo src que indica la dirección de la imagen. |  |
TIPOS DE PROPIEDADES
LISTADO DE PROPIEDADES CSS DIRIGIDAS A TEXTO
Texto
Las propiedades de texto son las que nos permiten controlar el texto como bloque.
| Propiedad | Descripción | valores |
| text-aling | Alineamiento del texto | left | right | center | justify |
| text-decoration | Indica el tipo de subrayado (decoración) | none | underline | overline | line-through |
| text-transform | Transformación a mayúsculas / minúsculas | capitalize | uppercase | lowercase | none |
| text-indent | Desplazamiento de la primera línea del texto | longitud | porcentaje |
| letter-spacing | Espacio entre caracteres | normal | longitud |
| word-spacing | Espacio entre palabras | normal | longitud |
Fuentes
Son las que permiten controlar el tamaño, el tipo, el grosor o el estilo de las letras, entre otras cosas.
| Propiedad | Descripción | valores |
| font-family | Familias de fuentes | nombre-familia|nombre-familia-genérica| * |
| font-style | Estilo de la fuente | normal | italic | oblique |
| font-size | Tamaño de la fuente | xx-small | x-small | small | medium | large | x-large | xx-large | larger | smaller | longitud | porcentaje |
| font-variant | Convierte a mayúsculas manteniendo un tamaño inferior | normal | small-caps |
| font-weight | Anchura de los caracteres. Normal = 400, Negrita = 700 | normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 |
Colores y fondo
Nos permite dar un color. Los valores de los colores se pueden definir mediante su nombre, en código hexadecimal o mediante sus valores en el formato: RGB
| Propiedad | Descripción | valores |
| color | Color del texto | Nombre:black | HEX:#000000 | RGB:0,0,0 |
| background-color | Color de fondo | Nombre:white | HEX:#FFFFFF | RGB:255,255,255 |
| background-image | Imagen de fondo | url(…) | none |
| background-repeat | Repetición de la imagen de fondo | repeat | repeat-x | repeat-y | no-repeat |
| background-attachment | Desplazamiento de la imagen de fondo | scroll | fixed |
| background-position | Posición de la imagen de fondo | percentage | length | left | center | right |
| background-size | Tamaño de la imagen de fondo | valor |
Listas de contenido
Son las que nos permiten controlar los estilos de los marcadores
| Propiedad | Descripción | valores |
| list-style-type | Estilo aplicable a los marcadores visuales de las listas | disc | circle | square | decimal | none |
| list-style-image | Imagen aplicable a los elementos de las listas | url(“…”) | none |
| list-style-position | Posición dentro de la lista de los elementos marcadores de las listas | inside | outside |
| list-style | Permite establecer el estilo de la lista, la imagen y/o la posición | list-style-type | list-style-position | list-style-image |
Tablas de contenido
Nos permite controlar el borde de la tabla.
| Propiedad | Descripción | valores |
| border-collapse | Selección del modelo de los bordes | collapse | separate |
| border-spacing | Espaciado entre los bordes de celdas adyacentes | longitud |
| caption-side | Posición del título respecto la tabla | top | bottom |
| table-layout | Formato de las celdas, filas y columnas | auto | fixed |
| empty-cells | Visibilidad de los bordes de celdas sin contenido | show | hide |
LISTADO DE PROPIEDADES CSS DIRIGIDAS A OBJETOS
Modelo de cajas
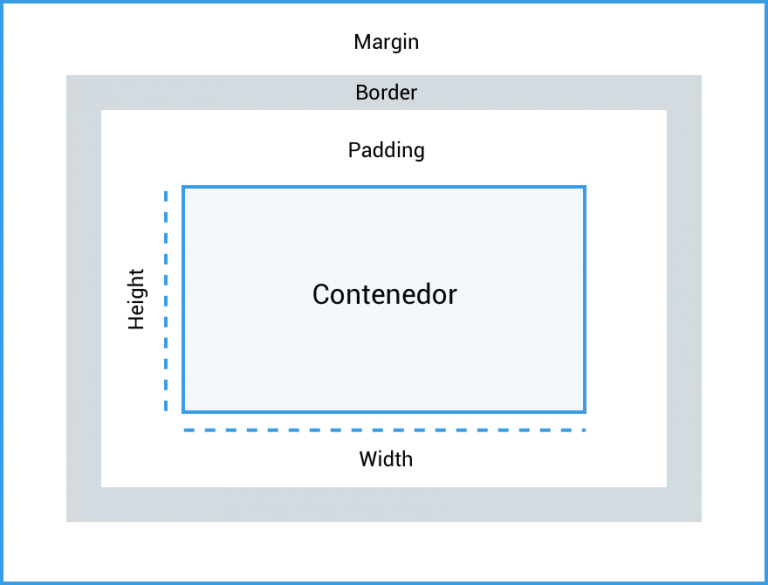
Cualquier elemento incluido en un documento HTML dispone de una estructura tipo caja que se puede modificar usando las propiedades CSS. Las propiedades más importantes de las cajas o contenedores son las siguientes: margin, border y padding. Las propiedades operan en el siguiente orden: superior, derecha, inferior e izquierda.
 -->
-->
Margin
Ancho de los márgenes.
| Propiedad | Descripción | valores |
| margin-top | Tamaño del margen superior | longitud | porcentaje | auto |
| margin-right | Tamaño del margen derecho | longitud | porcentaje | auto |
| margin-bottom | Tamaño del margen inferior | longitud | porcentaje | auto |
| margin-left | Tamaño del margen izquierdo | longitud | porcentaje | auto |
| margin | Tamaño del margen | longitud | porcentaje (1...4) |
Padding
Tamaño del relleno
| Propiedad | Descripción | valores |
| padding-top | Tamaño del relleno superior | longitud | porcentaje |
| padding-right | Tamaño del relleno derecho | longitud | porcentaje |
| padding-bottom | Tamaño del relleno inferior | longitud | porcentaje |
| padding-left | Tamaño del relleno izquierdo | longitud | porcentaje |
| padding | Tamaño del relleno | longitud | porcentaje (1...4) |
Bordes
Tamaño, color y estilo del borde.
| Propiedad | Descripción | valores |
| border | Ancho, estilo y color para los bordes | border-width | border-style | border-color |
| border-radius | Curvatura del borde | longitud | porcentaje (1...4) |
| border-style | Estilo del borde | none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset (1...4) |
| border-color | Color del borde | color | transparent (1...4) |
| border-width | Anchura del borde | thin | medium | thick | longitud (1...4) |
Contenedores
Comportamiento de los contenedores.
| Propiedad | Descripción | valores |
| display | Comportamiento del contenedor | inline | block | inline-block | none |
| position | Esquema de posicionamiento | static | relative | absolute | fixed |
| top | right | bottom | left | Desplazamiento de la caja respecto al borde superior, derecho, inferior o izquierdo | longitud | porcentaje | auto |
| float | Posicionamiento flotante | left | right | none |
| clear | Control de cajas adyacentes a las float | none | left | right | both |
| z-index | Nivel de la capa | auto | número entero |
| box-sizing | Control de bordes y relleno en el comportamiento del contenedor | content-box | border-box |
| visibility | Muestra u oculta un elemento ocupando el espacio | visible | hidden |
LISTADO DE PROPIEDADES CSS DIRIGIDAS A ELEMENTOS
(Maquetación y Colocación)
Tipos de elementos
Para comenzar, hay que saber que cada etiqueta HTML tiene un tipo de representación visual en un navegador, lo que habitualmente se suele denominar el tipo de caja.En principio, se parte de dos tipos básicos: inline y block.
| Valor | Denominación | Descripción | ejemplo |
| inline | Elemento en línea | El elemento se coloca en horizontal (un elemento a continuación del otro). | <spam> |
| block | Elemento en bloque | El elemento se coloca en vertical (un elemento encima de otro). | <div> |
Otros tipos de elementos
Atributos más importantes que puede tomar la propiedad CSS display:
| Tipo de caja | Descripción |
| block | Se apila en vertical. Ocupa todo el ancho disponible de su etiqueta contenedora. |
| inline | Se coloca en horizontal. Se adapta al ancho de su contenido. Ignora width o height. |
| inline-block | Combinación de los dos anteriores. Se comporta como inline pero no ignora width o height. |
| flex | Utiliza el modelo de cajas flexibles Flexbox. Muy útil para diseños adaptables. |
| inline-flex | La versión en línea (ocupa sólo su contenido) del modelo de cajas flexibles flexbox. |
| none | Hace desaparecer visualmente el elemento, como si no existiera. |
No obstante, también existe una propiedad CSS llamada visibility que realiza la misma acción (que none), con la ligera diferencia de que no sólo oculta el elemento, sino que además mantiene un vacío con el mismo tamaño de lo que antes estaba ahí.
Dicha propiedad visibility tiene los siguientes valores posibles:
| Valor | Descripción |
| visible | El elemento es visible. Valor por defecto. |
| hidden | El elemento no es visible pero sigue ocupando su espacio y posición. |
| collapse | Sólo para tablas. El elemento se contrae para no ocupar espacio. |
Flexbox
Es un sistema de elementos flexibles, en la que los elementos HTML se adaptan y colocan automáticamente y es más fácil personalizar los diseños. Está especialmente diseñado para crear, mediante CSS, estructuras de una sóla dimensión.
Conceptos
Para empezar a utilizar flexbox lo primero que debemos hacer es conocer algunos de los elementos básicos de este nuevo esquema, que son los siguientes:
Dirección de los ejes
| Propiedad | Descripción | Valor | Descripción |
| flex-direction | Cambia la orientación del eje principal. | row | Establece la dirección del eje principal en horizontal. |
| row-reverse | Establece la dirección del eje principal en horizontal (invertido). | ||
| column | Establece la dirección del eje principal en vertical. | ||
| column-reverse | Establece la dirección del eje principal en vertical (invertido). | ||
| flex-wrap | Evita o permite el desbordamiento. | nowrap | Establece los ítems en una sola línea (no permite que se desborde el contenedor). |
| wrap | Establece los ítems en modo multilínea (permite que se desborde el contenedor). | ||
| wrap-reverse | Establece los ítems en modo multilínea, pero en dirección inversa. |
Propiedades de alineación
| Propiedad | Descripción | Valor | Descripción |
| justify-content | Se utiliza para alinear los ítems del eje principal (por defecto, el horizontal). | flex-start | Agrupa los ítems al principio del eje principal. |
| flex-end | Agrupa los ítems al final del eje principal. | ||
| center | Agrupa los ítems al centro del eje principal. | ||
| space-between | Distribuye los ítems dejando el máximo espacio para separarlos. | ||
| space-around | Distribuye los ítems dejando el mismo espacio alrededor de ellos (izq/dcha). | ||
| space-evenly | Distribuye los ítems dejando el mismo espacio (solapado) a izquierda y derecha. | ||
| align-content | Servirá cuando estemos tratando con un contenedor flex multilinea, que es un contenedor en el que los ítems no caben en el ancho disponible, y por lo tanto, el eje principal se divide en múltiples líneas. | flex-start | Agrupa los ítems al principio del eje principal. |
| flex-end | Agrupa los ítems al final del eje principal. | ||
| center | Agrupa los ítems al centro del eje principal. | ||
| space-between | Distribuye los ítems desde el inicio hasta el final. | ||
| space-around | Distribuye los ítems dejando el mismo espacio a los lados de cada uno. | ||
| stretch | Estira los ítems para ocupar de forma equitativa todo el espacio. | ||
| align-items | Usada para alinear los ítems del eje secundario (por defecto, el vertical). | flex-start | Alinea los ítems al principio del eje secundario. |
| flex-end | Alinea los ítems al final del eje secundario. | ||
| center | Alinea los ítems al centro del eje secundario. | ||
| stretch | Alinea los ítems estirándolos de modo que cubran desde el inicio hasta el final del contenedor. | ||
| baseline | Alinea los ítems en el contenedor según la base del contenido de los ítems del contenedor. | ||
| align-self | Actúa exactamente igual que align-items, sin embargo es la primera propiedad de flexbox que vemos que se utiliza sobre un ítem hijo específico y no sobre el elemento contenedor. | flex-start | Alinea los ítems al principio del contenedor. |
| flex-end | Alinea los ítems al final del contenedor. | ||
| center | Alinea los ítems al centro del contenedor. | ||
| stretch | Alinea los ítems estirándolos al tamaño del contenedor. | ||
| baseline | Alinea los ítems en el contenedor según la base de los ítems. | ||
| auto | Hereda el valor de align-items del padre (si no se ha definido, es stretch). |
¿CÓMO SE CONECTA UN CSS EN HTML?
Para enlazar una hoja de estilo utilizamos la etiqueta <link> se coloca en la cabecera HEAD del documento. Se coloca el argumento rel="stylesheet" seguido del argumento href="css/css.css (carpeta donde se encuentra el documento/css.css) para una hoja de estilo en cascada. Esta etiqueta solo se apertura.
¿CÓMO HACER ADAPTABLE UNA PÁGINA WEB?
(Responsive Design)
El diseño web adaptable o responsive design es un conceptoque lleva ya unos años, el cual se ha venido aplicado con la finalidad de alcanzar una correcta funcionalidad de las interfaces en cualquier dispositivo, ya sea un ordenador de escritorio, un móvil, un tablet, etc.
Técnicas para hacer unn diseño responsive
Uso de viewport en la etiqueta metatag
Para modificar esto y restablecer el valor que tomará, podemos hacer uso del metatag viewport, el cual indica al navegador que ancho debe tomar y deshabilita la escala inicial.
Uso de Media Queries
Los media queries son propiedades de CSS3, las cuales básicamente nos dan la capacidad de agregar condiciones a nuestra hoja de estilo, permitiéndonos utilizar una serie de layouts para desplegar de distintas formas un mismo contenido, el cual se irá adaptando al dispositivo que lo despliegue.
Uso de Max-Width y Min-Width
Estas propiedades nos permiten establecer la mínima y máxima anchura que puede recibir un elemento, esto es importante de fijar cuando se manejan porcentajes como valor de las propiedades CSS, de esta manera establecemos un limite de ampliación.
Uso de medidas relativas
Finalmente debes tener siempre en consideración que las medidas relativas siempre serán mejores que las absolutas al realizar diseños adaptables.
Tamaño de fuente en un diseño responsive
Lo ideal para conseguir una web totalmente responsive, sería diseñar una estructura capaz de superar el cambio de tamaño y que le resulte invariable la alteración del texto.
Píxeles (px)
Los píxeles es lo más cercano que encontraremos a un tamaño fijo, usualmente se considera que un píxel equivale a un punto de la pantalla del dispositivo utilizado para navegar, pero en realidad es una medida relativa a la resolución que tengamos en nuestro dispositivo.
Porcentajes (%)
Los porcentajes son muy similares a los ems, sirven para asignar valores escalables y también asignan el valor en forma de cascada, por lo que su valor es relativo al valor del padre más cercano.
Si utilizamos un valor de 100% estamos indicando que queremos el tamaño de fuente estándar.
Rem
La unidad de medida rem no es escalable, esto quiere decir que no depende del elemento padre, sino del elemento raíz del documento, el elemento HTML. Rem significa «Root Em«, o sea, es un em basado en la raíz.
Esto significa que si el elemento HTML tiene un tamaño de fuente de 10px, entonces 1rem, sería igual a 10px, y si queremos aplicar un tamaño basado en rem a cualquier elemento de la página, no importará cual sea el tamaño de fuente que tenga asociado ese elemento, ya que 1 rem siempre será igual a 10 pixeles a no ser que se modifique el elemento raíz.